Adding new features to the clock in / out module
Last week, we got different requests related to our Clock in / out module from two companies located at the United Arab Emirates. They were looking for an easy way to get the location when clocking in or out and the option to take a picture of the person performing the action.
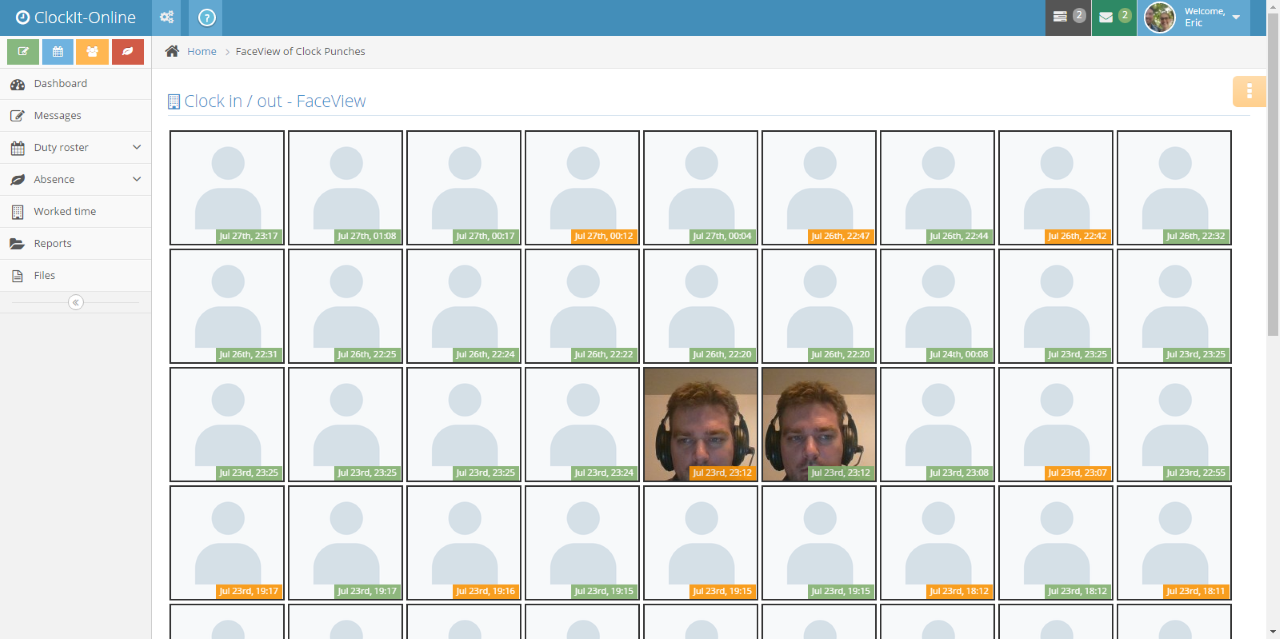
We needed about 4 hours to implement each new feature. First starting with some exploration .. I didn't even know if it was possible to access the webcam / device camera from a webbrowser .. turns out it's possible, but limited to a few browsers only.
I started exploring existing libraries and came across webcamjs on github, a library of Joseph Huckaby. Getting this up and running was now piece of cake. I did learn, html5 access to webcam / device camera is limited to chrome browser. It doesn't work on IE nor on Safari
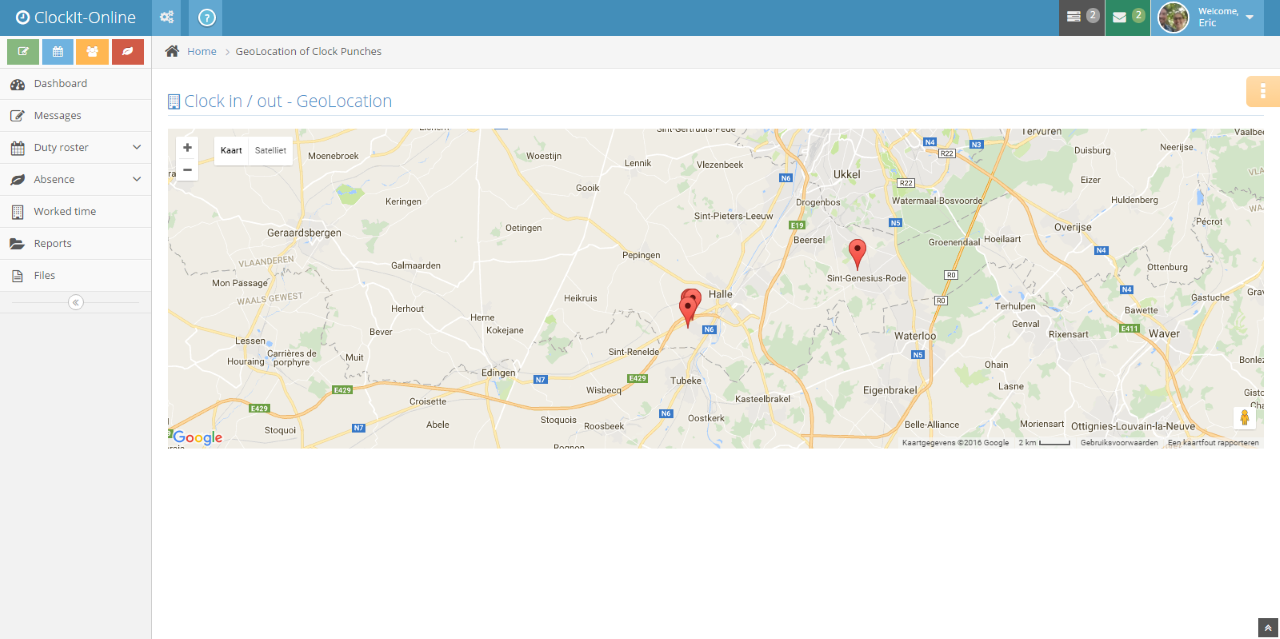
Including geo location support was a bit easier, although the same problem at start : can I access the device GPS location from HTML5 and how can I determine the location when on pc ?
Turns out also this had been done before, using the geolocator library on github, by onury, getting the location both on pc as on a mobile device turned out to be very easy.
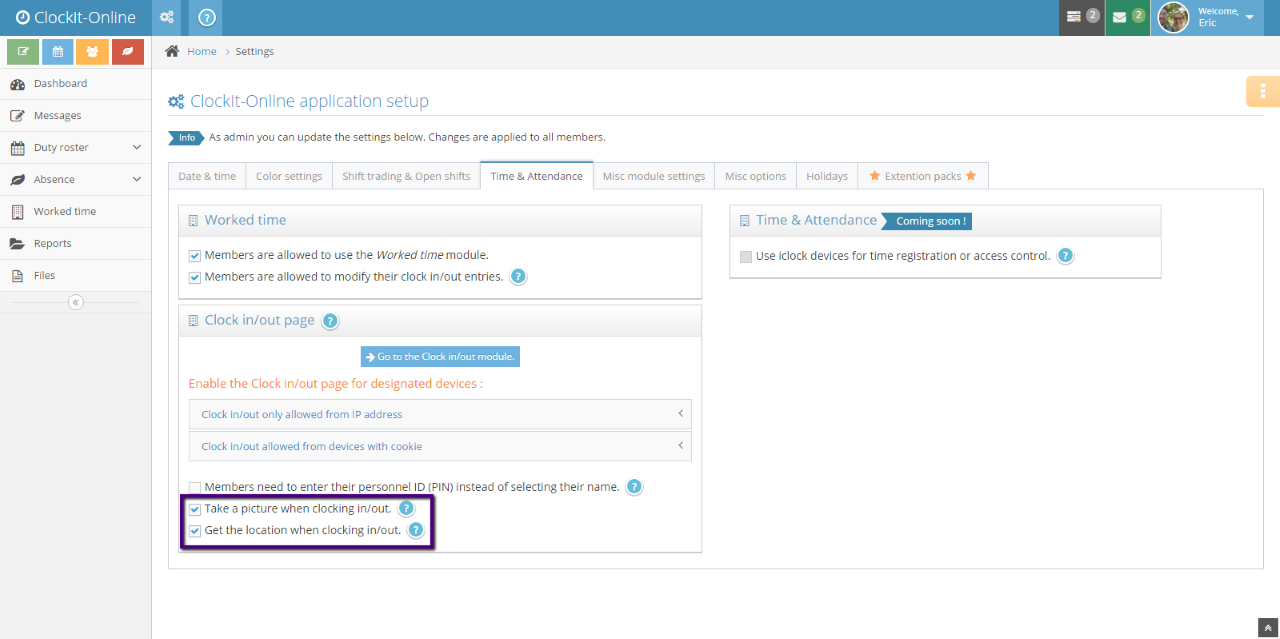
That's for getting the location and the webcam picture. When clocking in and if the option is set at the application setup module, the data is retrieved and saved into the ClockIt database. Showing the information afterwards in the faceview module and the geolocation module is done with standard html with some help of google maps.
That's on the technical side. Using both these options needs some warning concerning privacy law and company policy. Do consider this before enabling the option. If you decide to use it, taking a picture when someone clocks in can be a great way to avoid buddy clocking. Keeping track of the location were someone clocks in will help you reducing time theft.